#Node.js Server
Explore tagged Tumblr posts
Text
#Node.js App#Backend Development#API Development#REST API#Express.js#Node.js Server#Full Stack Development#MEAN Stack / MERN Stack
0 notes
Text
0 notes
Text
Run ColdFusion with Node.js on the Same Server
0 notes
Text
Purecode reviews | Node.js is a powerful runtime environment for executing
Node.js is a powerful runtime environment for executing JavaScript code on the server-side, while Next.js is a comprehensive React framework offering server-side rendering and static site generation capabilities.
#runtime environment#Node.js is a powerful#server-side rendering#static site generation capabilities.#purecode ai reviews#purecode reviews#purecode software reviews#purecode company#purecode ai company reviews#purecode
0 notes
Text
Node.js and GraphQL: An Introduction
Node.js and GraphQL: An Introduction to Building APIs
Introduction GraphQL is a query language for APIs developed by Facebook in 2012 and released as an open-source project in 2015. It provides a more efficient, powerful, and flexible alternative to REST. With GraphQL, clients can request exactly the data they need, making it easier to evolve APIs over time. Node.js, with its asynchronous nature and powerful libraries, is an excellent choice for…
#API development#Apollo Server#GraphQL API#GraphQL tutorial#Node.js GraphQL#Node.js tutorial#web development
0 notes
Text
今日の文書化〜Node Media Server
NginxでRTMPモジュールを使ったサーバーを作るための文書を書いたので、ついでにNode Media…

View On WordPress
0 notes
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
2K notes
·
View notes
Text
Adventures in childhood misbehavior
When I was young, my parents spent most weekends antiquing, a verb that sounds benign but in practice is more like torture to a kid. My siblings were both older and out of the house, so it was just the three of us leaving New York City most weekends on the way to some exotic locale like Patterson, NJ or Port Washington, NY, looking for objects that I thought at the time were old, pointless, and ugly. It was idyllic: me sitting between mom and dad in our Chevrolet station wagon while the back was filled with what I might have called crap if given permission. The Old, The Pointless, and The Ugly: a hoarder version of a Sergio Leone movie.
If you think a seven-year-old is keen on understanding the importance of that unique marking on the bottom of a hundred-year-old soup tureen, you are mistaken. If you think there’s nothing more comfortable than being wedged between your parents in a vinyl bench seat surrounded by a sea of detritus-brown interior accents, you’re also wrong. The cherry on top was the endless flow of dulcet elevator tunes from Easy 93, WPAT on the FM dial, where music goes to be homogenized beyond recognition. If my second-grade teacher had asked me to draw a picture of what I’d least like to do on my weekends, I would have drawn that scene. Except I couldn’t draw, so it would just be an abstract scribble with some self-explanatory title, like “bored child wedged between parents in horrid car.” But second-grade teachers rarely ask their students to visualize on paper their version of hell, so no abstract art for me.

One of those antiquing trips was an all-day shopping snoozefest through New Jersey and possibly Pennsylvania. I’ve blocked out most of that day, but what happened toward the end was too remarkable to forget. Here’s the story of the worst thing I did as a kid.
By the end of the day I was bored out of my mind, as I often was on those junkets. It must have been winter because I recall that it was both late afternoon and dark when we arrived at a roadside antique shop in New Jersey. The owner–or victim, as you’ll soon discover–was happy to welcome us and apparently did nothing memorable herself, as I have no real memory of our interactions.
While I was waiting near the register, she and my parents went through the store at an excruciatingly slow pace, mom and dad examining countless items that all looked the same to me while the owner provided a detailed narrative about each one. If you’ve ever experienced the interaction between antique buyers and sellers, you know that it can be a lengthy ritual in which the seller feels obliged to provide a compendium of information about the item, its history, where it was made, how many there were in the world, and so on–all to justify the price, I suppose. After being filled in, the buyer examines the item, sometimes exhaustingly, asks more questions than a scientific review panel and if all goes well, the two parties come to an agreement.
This interminable ritual was happening frequently on that winter afternoon, and my seven-year-old self was not amused. Thinking back on my childhood with rose-colored glasses, I remember being a good kid for the most part. I had sat through countless of these buyer-seller dances in the past, including several times that day, without acting out. But by then I had had enough, so I looked for something to quell the boredom.
I was really into baseball and I felt the urge to practice my throwing. There were untold potential projectiles all around me: tea sets that evoke thoughts of matronly women with floral dresses and extended pinkies, demitasse spoons for them to stir their tea, ornamental plates for hanging on too-busy wallpaper, and a host of other items sufficiently large to go airborne but small enough for my seven-year-old hands to grasp. But I am not a monster, and if you think I started hurling these priceless heirlooms through the shop, disabuse yourself of the notion.
However, while scoping out what to throw, I noticed that each antique case–and there were lots of them filled with all sorts of things you associate with your grandma–was secured by a skeleton key. I always thought those keys were cool, as I still do. There was something about their weight and balance that made them much more fun to hold than a modern door key. so I enjoyed going around to the many antique display cases and taking the skeleton keys out of their respective keyholes.

Knowing that these keys had some heft and needing to satisfy the urge to perfect my throwing form, I decided to carefully extricate myself from the shop after taking each one and see how far I could hurl it across the country road adjacent to the shop. I don’t remember how many times I did this, but my guess is 15 to 20. The first few throws were a bit anemic, as I was a little tight from being in the car so long, and let’s face it, a seven-year-old needs to warm up a bit. But by key 5 or 6, I was getting some serious distance on those throws. They went from landing in the dirt just beyond the other side of the road to flying deep into the field that abutted it. I found that with a couple of crow hops I could get enough air to make any little league coach proud.
The fun and games ended, of course, when my expoloits were discovered. Apparently I was locking the cases before throwing the keys, so at some point the owner wanted to show my parents items from one of my victim cases. All of those precious antiques were held hostage in their wood-and-glass jails because some kid got bored. After giving me what-for (definitely nothing corporal, but that was as close as he ever got to walloping me), dad then spent the next ½ hour or so trying to retrieve the missing keys across the road and give them back to the poor shop owner whose only crime had been to let the parents of the most bored child in America into her shop.

Fortunately, dad was not run over by a passing semi or this story would be a lot less amusing. I do recall that after finishing up with that me-caused fiasco we stopped at a nearby restaurant, where my dad told me that I had disgraced the family name. I actually chuckled because this sounded like something Ward Cleaver might say to The Beave. Also, this kind of bravado was completely out of character for my dad–a wonderful man but not prone to hyperbole. I didn't know what hyperbole was at the time but knew he wasn't prone to it. I later found out that our name translates to "slut" in French, so there was reason to laugh at his assertion after all.
I don’t recall any punishment for my actions on that winter night, as perhaps my parents realized the absurdity of putting a little kid through an all-day antiquing junket. I can’t say that I never had to endure their weekend antiques foolishness again–I definitely did, and for several years to boot–but apparently those subsequent trips never rose to the key-throwing (or equivalent) level.
After my parents passed away, I inherited a few of their antiques, some of which remain in our possession. I even recall a few of the back-stories that accompany those pieces, but not in the level of detail that my mother in particular could recite with great precision. However, I am decidedly not an antiques person, a decision that was doubtless informed by my childhood experiences. I do have a few possessions that require skeleton keys, but I’m happy to say that I was able to quench a lifetime of key-tossing thirst during the one episode when I was seven, so today’s keys remain safely in their respective keyholes.
What did I learn from this experience? For one thing, I learned to extend my arm fully as I wind up to throw. I also learned to make sure outings with my kids–even ones where we have “adult” things to do–included fun for kids and family whenever possible. My parents presumably learned that there is a limit to a child’s boredom and that skeleton keys are remarkably difficult to find outside at night. And the antique shop owner learned the process of filing a restraining order (JK. I'm certain my parents agreed to never set foot inside that place again).
Source: Adventures in childhood misbehavior
0 notes
Note
just for absolute clarity, does 766502126807580672 mean you're archiving the RPGs in whatever state they exist in on December 1st, from the authors' reblogs? or in whatever state they exist in on the day you reblog them, from the @200-word-rpgs sideblog? the wording makes me think the former, but the effort part makes me think the latter
(With reference to this post here.)
It's actually less effort to scrape them from their original URLs; that way I can use the Tumblr API to grab the post content directly, without needing to piss around with reblog chain.
(I had to learn Node.js for this stupid project because server-side Javascript is literally the only dialect in which tools for converting Tumblr's proprietary NPF markup to basic HTML seem to exist, for some fucking reason. I hope you all appreciate it!)
#gaming#tabletop roleplaying#tabletop rpgs#game design#game jam#tumblr 200 word rpgs 2024#tumblr 200 word rpgs#200 word rpgs#computers#programming#swearing
102 notes
·
View notes
Text
Mini React.js Tips #1 | Resources ✨

I thought why not share my React.js (JavaScript library) notes I made when I was studying! I will start from the very beginning with the basics and random notes I made along the way~!
Up first is what you'll need to know to start any basic simple React (+ Vite) project~! 💻
What you'll need:
node.js installed >> click
coding editor - I love Visual Studio Code >> click
basic knowledge of how to use the Terminal

What does the default React project look like?

Step-by-Step Guide
[ 1 ] Create a New Folder: The new folder on your computer e.g. in Desktop, Documents, wherever that will serve as the home for your entire React project.
[ 2 ] Open in your coding editor (will be using VSCode here): Launch Visual Studio Code and navigate to the newly created folder. I normally 'right-click > show more options > Open with Code' on the folder in the File Explorer (Windows).
[ 3 ] Access the Terminal: Open the integrated terminal in your coding editor. On VSCode, it's at the very top, and click 'New Terminal' and it should pop up at the bottom of the editor.


[ 4 ] Create the actual React project: Type the following command to initialize a new React project using Vite, a powerful build tool:
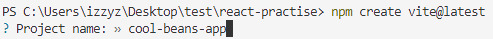
npm create vite@latest
[ 5 ] Name Your Project: Provide a name for your project when prompted.

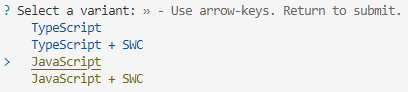
[ 6 ] Select 'React' as the Framework: Navigate through the options using the arrow keys on your keyboard and choose 'React'.

[ 7 ] Choose JavaScript Variant: Opt for the 'JavaScript' variant when prompted. This is the programming language you'll be using for your React application.

[ 8 ] Navigate to Project Folder: Move into the newly created project folder using the following command:
cd [your project name]
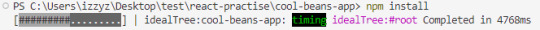
[ 9 ] Install Dependencies: Execute the command below to install the necessary dependencies for your React project (it might take a while):
npm install

[ 10 ] Run the Development Server: Start your development server with the command (the 'Local' link):
npm run dev

[ 11 ] Preview Your Project: Open the link provided in your terminal in your web browser. You're now ready to witness your React project in action!


Congratulations! You've successfully created your first React default project! You can look around the project structure like the folders and files already created for you!
BroCode's 'React Full Course for Free' 2024 >> click
React Official Website >> click
Stay tuned for the other posts I will make on this series #mini react tips~!
#mini react tips#my resources#resources#codeblr#coding#progblr#programming#studyblr#studying#javascript#react.js#reactjs#coding tips#coding resources
115 notes
·
View notes
Text
Introduction to SkillonIT Learning Hub- Empowering Rural Talent With World-Class IT Skills
SkillonIT provides IN-Demand IT courses, connecting Rural talent with rewarding IT skills through affordable, accessible and career-focused education. with Guaranteed pathways to internship and high paying jobs, start with us and step into Opportunities at top Tech-leading Companies. Skillonit Learning Hub, located in Buldhana, Maharashtra, is a leading institute dedicated to equipping individuals with cutting-edge technology skills. With a mission to bridge the digital divide, the institute provides high-quality education in various IT and professional development domains. Skillonit focuses on practical, industry-oriented training, ensuring students gain the expertise needed to thrive in today’s competitive job market. The hub is committed to empowering rural talent and shaping the next generation of skilled professionals.

Courses Offered Skillonit Learning Hub offers a diverse range of courses tailored to industry demands, enabling students to master both technical and professional skills.
Blockchain Development — Smart Contracts (Solidity, Rust, Web3.js, Hardhat) — Blockchain Protocols (Ethereum, Solana, Binance Smart Chain, Fantom) — Decentralized Applications (DApps) Development
Front-End Development — HTML, CSS, JavaScript — Frameworks: React.js, Vue.js, Angular — Responsive Web Design & UI Frameworks (Bootstrap, Tailwind CSS)
Back-End Development — Server-side Programming (Node.js, Python, PHP, Java, .NET) — Database Management (MySQL, MongoDB, Firebase, PostgreSQL) — API Development (RESTful APIs, GraphQL, WebSockets)
Full-Stack Development — Front-End + Back-End Integration — MERN Stack Development — Database, Deployment & DevOps Practice
Mobile App Development — Cross-Platform Development (Flutter, React Native)
Unity 3D Game Development — Game Mechanics & Physics — C# Programming for Game Development — Virtual Reality (VR) & Augmented Reality (AR) Integration
Professional UI/UX Design — User Interface Design (Adobe XD, Figma, Sketch) — User Experience Principles — Prototyping, Wireframing & Usability Testing
Professional Graphic Design — Adobe Photoshop, Illustrator, and CorelDraw — Branding & Logo Design — Digital Art & Visual Communication
Digital Marketing — SEO, SEM, and Social Media Marketing — Content Marketing & Copywriting — Google Ads, Facebook Ads & Analytics
Spoken English — Communication Skills & Public Speaking — Accent Training & Fluency Improvement
Personality Development — Business & Corporate Etiquette — Confidence Building & Interview Preparation — Leadership & Teamwork Skills
Location & Contact : Address : Chhatrapati Tower, Above Maratha Mahila Urban, 3rd Floor, Chikhali Road, Buldhana, Maharashtra, 443001.
Contact us
Conclusion : Skillonit Learning Hub is revolutionizing IT and professional education by making technology and essential career skills accessible to aspiring developers, designers, marketers, and professionals. With a strong emphasis on practical learning, industry exposure, and career opportunities, it stands as a beacon of growth for young talent in Buldhana and beyond. Whether you are looking to build a career in tech, marketing, design, or personal development, Skillonit provides the ideal platform to achieve your goals. Join Our Social Community
Skillonit #Education #ITCourses #Buldhana #Maharashtra #IT #Blockchain #Fullstack #Front-end #Back-end #MobileApp #Unity3d #UIUX #Graphicdesign #Digitalmarketing #SpokenEnglish #Personality #development
2 notes
·
View notes
Text
What is Mern stack And Its importance? Before that I will Tell you the best institute for Mern stack course in Chandigarh.

What is Mern stack?
MERN Stack is a popular JavaScript-based technology stack used for building full-stack web applications. It consists of four key technologies:
MongoDB: A NoSQL database that stores data in a flexible, JSON-like format.
Express.js: A lightweight and fast backend framework for Node.js.
React.js: A front-end JavaScript library for building user interfaces.
Node.js: A runtime environment that allows JavaScript to run on the server side.

Importance of Mern Stack :
Full-Stack JavaScript – Uses JavaScript for frontend and backend, simplifying development.
High Performance – Node.js ensures fast, scalable applications.
Cost-Effective – Open-source, reducing development costs.
Rapid Development – React’s reusable components speed up UI building.
Flexibility – Suitable for web apps, SPAs, eCommerce, and real-time applications.
Scalability – MongoDB handles large data efficiently.
Strong Community Support – Large developer base ensures continuous updates and support.

Now i will tell you the best institute for Mern stack course in Chandigarh .

Excellence Technology is a leading EdTech (Educational technology) company dedicated to empowering individuals with cutting -edge IT skills and bridging the gap between education and industry demands. Specializing in IT training ,carrer development, and placement assistance ,the company equipts learners with the technical expertise and practical experience needed to thrive in today's competitive tech landscape. We provide IT courses like python ,Full stack Development, Web Design ,Graphic Design and Digital Marketing.
Contact Us for more details: 93177-88822

Extech Digital is a leading software development company dedicated to empowering individuals with cutting -edge IT skills and bridging the gap between education and industry demands. Specializing in IT training ,carrer development, and placement assistance ,the company equipt learners with the technical expertise and practical experience needed to thrive in today's competitive tech landscape. e provide IT courses like Python ,Full stack Development, Web Design ,Graphic Design and Digital Marketing.
Contact Us for more details: 93177-88822

Excellence academy is a leading software development company dedicated to empowering individual with cutting edge IT skills and bridging the gap between education and industry demands.specializing in IT training, career development, and placement assistance, the company equits learners with the technical expertise and practical experience needed to thrive in today's landscape. We provide IT courses like python, full stack development,Web design, and Digital marketing.
Contact Us for more details: 93177-88822
About Author
Nikita Thakur
Mern stack AI Developer/ 2+ years of experience
Excellence technology
Professional summary
Nikita thakur is a skilled MERN Stack AI Developer with over 2 years of experience at Excellence Technology. Proficient in MongoDB, Express.js, React.js, and Node.js, she integrates AI solutions to build scalable, high-performance web applications. Nikita excels in developing innovative solutions, enhancing user experiences, and driving business growth through technology.
2 notes
·
View notes
Text
Supercharge Your Web Presence with Netcup and Exclusive Voucher Deals!
Looking for powerful, reliable, and affordable web hosting solutions? Look no further than netcup! Whether you need a robust VPS, a dedicated root server, or a feature-rich web hosting package, netcup has you covered. And to make their offerings even sweeter, we have an exclusive collection of vouchers to help you save big!
VPS Hosting:
Netcup offers a diverse range of VPS solutions, from the entry-level VPS 1000 G11, perfect for small websites and applications, to the powerhouse VPS 8000 G11, boasting 16 vCores and 2 TB of blazing-fast NVMe storage.
VPS 1000 G11: Ideal for beginners! 4 vCores, 8 GB RAM, 256 GB SSD. Get your first month FREE!
VPS 2000 G11: Best value VPS! 8 vCores, 16 GB RAM, 512 GB SSD. Get it FREE for the first month!
VPS 3000 G11: Serious performance! 10 vCores, 24 GB RAM, 768 GB SSD. Enjoy a FREE month!
VPS 4000 G11: The ultimate performance VPS! 12 vCores, 32 GB RAM, 1 TB SSD. Get it FREE for the first month!
VPS 6000 G11: The beast is here! 14 vCores, 48 GB RAM, 1.5 TB SSD. Claim your FREE month!
VPS 8000 G11: Unstoppable performance! 16 vCores, 64 GB RAM, 2 TB SSD. Claim your FREE month now!
Dedicated Root Servers:
Netcup's dedicated root servers are perfect for demanding projects that require maximum performance and control.
RS 1000 G11: A fantastic entry-level server with 4 dedicated cores and 256 GB NVMe SSD. Get two months FREE!
RS 2000 G11: 8 dedicated cores, 16 GB RAM, 512 GB NVMe SSD, 2.5 Gbit/s network. Get a FREE month!
RS 4000 G9.5: A high-tier server with 12 cores, 32 GB RAM, and 1 TB NVMe SSD. Perfect for resource-intensive tasks.
RS 8000 G11: The ultimate powerhouse with 16 cores, 64 GB RAM, and 2 TB NVMe SSD. Get a FREE month!
Web Hosting:
Netcup's web hosting packages offer a perfect blend of performance, features, and affordability.
WebHosting 2000: Perfect for your first website! 150 GB SSD, 512 MB PHP. Get 30% off!
WebHosting 4000: Powerful & versatile! 500 GB SSD, 25 databases, Ruby & Node.js. 30% off for a limited time!
WebHosting 8000: The best just got better! 1 TB SSD, 50 databases, 1 GB PHP. 30% off!
Exclusive Voucher Deals:
We offer a constantly updated selection of netcup vouchers, including:
Free months on VPS and root servers
Significant discounts on web hosting packages
Cart-wide vouchers for savings on any netcup product
Don't miss out on these incredible deals! Visit our website today to browse our selection of netcup vouchers and supercharge your online presence with powerful and affordable hosting solutions.
Visit: https://netcup-vouchers.com/de/ or https://netcup-vouchers.com
3 notes
·
View notes
Text
Binance clone script — Overview by BlockchainX
A Binance Clone Script is a pre-built, customizable software solution that replicates Binance's features, connect with BlockchainX

What is Binance Clone Script
A Binance clone script refers to the ready-made solution of the Binance platform that deals with core functions parallel to the widely acclaimed cryptocurrency exchange platform associated with Binance. It enables companies to establish their own platforms like Binance, perfectly parameterized in terms of functionality and user interface of world-famous exchanges. The clone script provides display flexibility with built-in functionality such as spot trading software, futures trading configurations, and wallet systems that are extremely secure.
Basically, it reduces development costs and latency because things like these are already built. And as this is a startup for many young entrepreneurs, they can have saved on their capital to expand or grow their business.
The script is blessed as its feature set caters to future demands in the field. One can enjoy a safe trading experience to customers while ensuring that every peculiarity of Binance’s success opens up to investors of the script.
How does the Binance clone script work?
The Binance clone script works to provide a ready-made platform that replicates Binance’s core features, such as user registration, wallet management, trade and enables users to create accounts, deposit or withdraw cryptocurrency, and trade digital assets through an interface easily and safely. The platform supports various trading methods such as market orders, limit orders and forward trading. It has built-in security features like two-factor authentication (2FA) to save the user money. Admin dashboards allow platform owners to manage users, manage tasks, and set up billing. The script can be tailored to your brand, connecting liquidity sources to make trading more efficient. In short, the Binance clone script provides everything needed to create a fully functional crypto exchange.
key features of a Binance Clone Script
The key features of a Binance Clone Script are designed to make your cryptocurrency exchange platform secure, user-friendly, and fully functional. Here’s a simple overview of these features:
User-Friendly Interface
Multi-Currency Support
Advanced Trading Engine
Secure Wallet System
KYC/AML Integration
Admin Dashboard
Security Features
Trading Options
These features help ensure that your Binance-like exchange is efficient, secure, and ready for the growing crypto market.
Technology Stack Used by BlockchainX
Technology stack used for developing the Binance clone script involves the most advanced technology combination that ensures that the platform must have so much security, scalability, and performance to make it a platform that is secure, scalable, and high-performance as well. Here are a few key technologies and their brief descriptions:
Blockchain Technology:
The underlying part of the cryptocurrency exchange is Blockchain because it ensures the safe and decentralized processing of transactions.
Normally executed on either Ethereum or BSC (Binance Smart Chain) to carry out smart contracts and token transfers.
Programming Languages:
Frontend: For frontend, React or Angular could be engaged in actualization of the user interface leading to a responsive and interactive experience on the various devices.
Backend: In backend, languages like Node.js, Python, or Ruby on Rails can be applied on how internal logic is being run by server and arbitration of user interaction with the module is foremost.
Databases:
These two databases, MySQL or Postgresql, are typically used in user information storage, transaction records, and other exchange information.
NoSQL such as MongoDB or other databases might be used for horizontal scalability and high-volume transaction storage.
Smart Contracts:
It is used to generate and send out smart contracts for auto-trading, token generation, and other decentralized functionalities.
Blockchain Wallets:
Fundamentally, this automatically links famous wallet systems such as MetaMask, Trust Wallet, or Ledger for the secure storage and transactions of cryptocurrency.
Advantages of using a Binance Clone Script
Here are the advantages of using a Binance Clone Script:
Faster Time-to-Market
Cost-Effective
Customizable Features
Liquidity Integration
Multiple Trading Options
So, when entering the marketplace of the cryptocurrencies it would be the most possible work of something to pay off at a rapid pace: the Binance Clone Script proves so.
How to Get Started with BlockchainX’s Binance Clone Script
It is quite a straightforward process to begin working with a BlockchainX Binance Clone Script-this involves the first step of getting in touch with the company for an initial consulting period to understand more about what you require, need, or customize for the site, and what your goals are. When BlockchainX has an understanding of your needs, they offer a detailed list of what a proposal would entail before they can start the work; afterward, they will estimate the costs needed to do the project. Once both sides accept both the presentations and all features and timelines are agreed with, BlockchainX starts working on the development process of building a Binance Clone Script tailored to the brand, user interface, and other features.
After the entire platform is created, it passes through severe testing to ensure that everything functions excellently. Deployment follows the thorough test. BlockchainX customizes your user interface and more extensions, after deployment. BlockchainX also commits to supporting and sustaining your exchange so that it runs successfully and securely.
Conclusion:
At the end, your confusion may as well be cut short. Yes, the Binance Clone Script will be a resilient solution to spark up the exchange platforms synthesizing user-generated cryptocurrency dreams in the blockchain, even without bankroll when it comes to developing the app. Turning with BlockchainX expertise, you can make an adjustment and scale a powerful platform stocked with the likes of Binance that produced Blockchains, while still containing some specific set-ups for your masterpiece. More amazing features are exclusive to the clone script, moreover, such as support for multiple currencies, high-end security, real-time data, and a smooth user interface that completes the trading process for your users without any glitch.
This solution gives easy access to ready-made solutions. It could have quality Depending on the time you conveniently let BlockchainX’s be and use both exchanges or any variation of the two permutations. After all, who decides to couple up with a one-experienced Crypto Exchange developer who is struggling to offer anything new.
#binance clone script#binance clone script development#binance clone script development service#blockchain technology#blockchain#cryptocurrency#cryptocurrencies
2 notes
·
View notes
Text
JavaScript Tutorial: A Beginner's Guide to the World of Web Development
Welcome to the exciting world of JavaScript! If you're looking to dive into web development, understanding JavaScript is essential. This versatile programming language powers the interactive elements of websites and is a key component of modern web applications. In this tutorial, we'll cover the basics of JavaScript, its syntax, and some practical examples to get you started.
What is JavaScript?
JavaScript is a high-level, dynamic, and interpreted programming language that is primarily used for enhancing the interactivity of web pages. It allows developers to create rich user experiences by manipulating HTML and CSS, responding to user events, and communicating with servers.
Why Learn JavaScript?
Ubiquity: JavaScript is supported by all modern web browsers, making it a universal language for web development.
Versatility: Beyond the browser, JavaScript can be used on the server-side (with Node.js), in mobile app development (with frameworks like React Native), and even in game development.
Community and Resources: With a vast community and numerous resources available, learning JavaScript is more accessible than ever.
Getting Started with JavaScript
Setting Up Your Environment
To start coding in JavaScript, you don't need any special software. All you need is a web browser and a text editor. Here’s how to set it up:
Choose a Text Editor: Popular options include Visual Studio Code, Sublime Text, and Atom.
Open Your Browser: You can use any modern browser like Chrome, Firefox, or Edge.
2 notes
·
View notes
Text
Top 10 In- Demand Tech Jobs in 2025

Technology is growing faster than ever, and so is the need for skilled professionals in the field. From artificial intelligence to cloud computing, businesses are looking for experts who can keep up with the latest advancements. These tech jobs not only pay well but also offer great career growth and exciting challenges.
In this blog, we’ll look at the top 10 tech jobs that are in high demand today. Whether you’re starting your career or thinking of learning new skills, these jobs can help you plan a bright future in the tech world.
1. AI and Machine Learning Specialists
Artificial Intelligence (AI) and Machine Learning are changing the game by helping machines learn and improve on their own without needing step-by-step instructions. They’re being used in many areas, like chatbots, spotting fraud, and predicting trends.
Key Skills: Python, TensorFlow, PyTorch, data analysis, deep learning, and natural language processing (NLP).
Industries Hiring: Healthcare, finance, retail, and manufacturing.
Career Tip: Keep up with AI and machine learning by working on projects and getting an AI certification. Joining AI hackathons helps you learn and meet others in the field.
2. Data Scientists
Data scientists work with large sets of data to find patterns, trends, and useful insights that help businesses make smart decisions. They play a key role in everything from personalized marketing to predicting health outcomes.
Key Skills: Data visualization, statistical analysis, R, Python, SQL, and data mining.
Industries Hiring: E-commerce, telecommunications, and pharmaceuticals.
Career Tip: Work with real-world data and build a strong portfolio to showcase your skills. Earning certifications in data science tools can help you stand out.
3. Cloud Computing Engineers: These professionals create and manage cloud systems that allow businesses to store data and run apps without needing physical servers, making operations more efficient.
Key Skills: AWS, Azure, Google Cloud Platform (GCP), DevOps, and containerization (Docker, Kubernetes).
Industries Hiring: IT services, startups, and enterprises undergoing digital transformation.
Career Tip: Get certified in cloud platforms like AWS (e.g., AWS Certified Solutions Architect).
4. Cybersecurity Experts
Cybersecurity professionals protect companies from data breaches, malware, and other online threats. As remote work grows, keeping digital information safe is more crucial than ever.
Key Skills: Ethical hacking, penetration testing, risk management, and cybersecurity tools.
Industries Hiring: Banking, IT, and government agencies.
Career Tip: Stay updated on new cybersecurity threats and trends. Certifications like CEH (Certified Ethical Hacker) or CISSP (Certified Information Systems Security Professional) can help you advance in your career.
5. Full-Stack Developers
Full-stack developers are skilled programmers who can work on both the front-end (what users see) and the back-end (server and database) of web applications.
Key Skills: JavaScript, React, Node.js, HTML/CSS, and APIs.
Industries Hiring: Tech startups, e-commerce, and digital media.
Career Tip: Create a strong GitHub profile with projects that highlight your full-stack skills. Learn popular frameworks like React Native to expand into mobile app development.
6. DevOps Engineers
DevOps engineers help make software faster and more reliable by connecting development and operations teams. They streamline the process for quicker deployments.
Key Skills: CI/CD pipelines, automation tools, scripting, and system administration.
Industries Hiring: SaaS companies, cloud service providers, and enterprise IT.
Career Tip: Earn key tools like Jenkins, Ansible, and Kubernetes, and develop scripting skills in languages like Bash or Python. Earning a DevOps certification is a plus and can enhance your expertise in the field.
7. Blockchain Developers
They build secure, transparent, and unchangeable systems. Blockchain is not just for cryptocurrencies; it’s also used in tracking supply chains, managing healthcare records, and even in voting systems.
Key Skills: Solidity, Ethereum, smart contracts, cryptography, and DApp development.
Industries Hiring: Fintech, logistics, and healthcare.
Career Tip: Create and share your own blockchain projects to show your skills. Joining blockchain communities can help you learn more and connect with others in the field.
8. Robotics Engineers
Robotics engineers design, build, and program robots to do tasks faster or safer than humans. Their work is especially important in industries like manufacturing and healthcare.
Key Skills: Programming (C++, Python), robotics process automation (RPA), and mechanical engineering.
Industries Hiring: Automotive, healthcare, and logistics.
Career Tip: Stay updated on new trends like self-driving cars and AI in robotics.
9. Internet of Things (IoT) Specialists
IoT specialists work on systems that connect devices to the internet, allowing them to communicate and be controlled easily. This is crucial for creating smart cities, homes, and industries.
Key Skills: Embedded systems, wireless communication protocols, data analytics, and IoT platforms.
Industries Hiring: Consumer electronics, automotive, and smart city projects.
Career Tip: Create IoT prototypes and learn to use platforms like AWS IoT or Microsoft Azure IoT. Stay updated on 5G technology and edge computing trends.
10. Product Managers
Product managers oversee the development of products, from idea to launch, making sure they are both technically possible and meet market demands. They connect technical teams with business stakeholders.
Key Skills: Agile methodologies, market research, UX design, and project management.
Industries Hiring: Software development, e-commerce, and SaaS companies.
Career Tip: Work on improving your communication and leadership skills. Getting certifications like PMP (Project Management Professional) or CSPO (Certified Scrum Product Owner) can help you advance.
Importance of Upskilling in the Tech Industry
Stay Up-to-Date: Technology changes fast, and learning new skills helps you keep up with the latest trends and tools.
Grow in Your Career: By learning new skills, you open doors to better job opportunities and promotions.
Earn a Higher Salary: The more skills you have, the more valuable you are to employers, which can lead to higher-paying jobs.
Feel More Confident: Learning new things makes you feel more prepared and ready to take on tougher tasks.
Adapt to Changes: Technology keeps evolving, and upskilling helps you stay flexible and ready for any new changes in the industry.
Top Companies Hiring for These Roles
Global Tech Giants: Google, Microsoft, Amazon, and IBM.
Startups: Fintech, health tech, and AI-based startups are often at the forefront of innovation.
Consulting Firms: Companies like Accenture, Deloitte, and PwC increasingly seek tech talent.
In conclusion, the tech world is constantly changing, and staying updated is key to having a successful career. In 2025, jobs in fields like AI, cybersecurity, data science, and software development will be in high demand. By learning the right skills and keeping up with new trends, you can prepare yourself for these exciting roles. Whether you're just starting or looking to improve your skills, the tech industry offers many opportunities for growth and success.
#Top 10 Tech Jobs in 2025#In- Demand Tech Jobs#High paying Tech Jobs#artificial intelligence#datascience#cybersecurity
2 notes
·
View notes
Text
Mastering Express.js: The Node.js Framework
Learn how to master Express.js, the popular Node.js framework, with this comprehensive guide. Set up a server, handle routes, implement middleware, and more.
Introduction Express.js is a minimal and flexible Node.js web application framework that provides a robust set of features for web and mobile applications. It is an essential tool for Node.js developers, simplifying the process of building server-side applications. This guide will take you through the fundamentals of Express.js, from installation to building a basic web server, handling routes,…

View On WordPress
#asynchronous programming#Express.js#JavaScript#Middleware#Node.js#routing#server-side development#web development
0 notes